Accelerated Mobile Pages (AMP) là trang tăng tốc cho thiết bị di động, giúp quá trình trải nghiệm người dùng trên thiết bị di động nhanh đến mức “ngay lập tức” khi bạn Click vào một kết quả trên công cụ tìm kiếm.
Trang dành cho thiết bị di động được tăng tốc (AMP) là một sáng kiến mã nguồn mở để làm cho các trang web tải nhanh và có giao diện đẹp trên thiết bị di động, thậm chí khi mạng chậm.
AMP là gì? Bạn có muốn một trang như vậy?
Nếu chúng ta đang quá quen với việc click vào một kết quả nào đó trên Google Search, rồi chờ cho website đó tải lần lượt các thành phần, sau đó mới đọc được.
Thì:
+ Trang tăng tốc cho thiết bị di động sẽ xuất hiện NGAY LẬP TỨC (Vì nó đã được lưu trong bộ nhớ Google AMP Cache).
+ AMP vẫn cho phép nhúng đầy đủ hình ảnh, video, file định dạng CSS và các quảng cáo nhắm mục tiêu để đảm bảo nội dung mà người dùng đọc sẽ không khác gì so với bản gốc đầy đủ của web. Hệ thống cache toàn cầu của Google cũng sẽ bắt tay với AMP để giúp tăng tốc tải web. Nếu một bài viết nào đó được đăng tải ở Việt Nam thì hệ thống cache của Google sẽ giúp mang nó ra toàn cầu với tốc độ cao và Google dự tính sẽ “mở các máy chủ cache của chúng tôi ra cho mọi người sử dụng miễn phí”. AMP cũng đảm bảo rằng web sẽ hiển thị tốt dù cho người đọc đang dùng smartphone, tablet hay PC, ở bất kì hệ điều hành nào. Ngoài việc chạy tốt với trình duyệt, AMP còn được thiết kế để tương thích với các app đọc tin tức nữa.
Để lựa chọn cài đặt cho mình đúng phiên bản chính của Automatic mà WordPress code ra thì ta làm theo hướng dẫn sau:
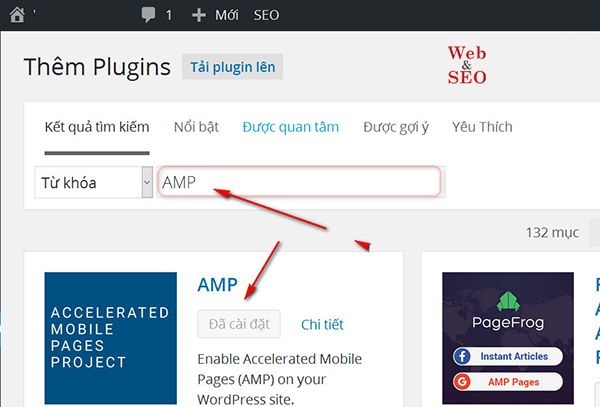
+ Login vào Admin phần quản trị và vô phần gói mở rộng (plugin) và bấm vào cài mới plugin
+ Phần tìm kiếm ta gõ AMP và nhấp enter.
Bấm vào cài đặt rồi kích hoạt Plugin này lên như bình thường, rất dễ dàng cho bạn và đặc biệt là bạn không phải cần setup gì thêm nữa cả, chỉ việc kiểm tra xem đã chuẩn chưa bằng cách sau
Để Google để phát hiện AMP có được cài đặt trên các bài viết của bạn không, bạn sẽ cần phải sửa đổi một chút so với các link gốc của trang bài viết củ. Link bài viết của bạn sẽ được đánh dấu thẻ rel = “amphtml” như sau:
<Link rel = “amphtml” href = “https://dichvuseolentop.com/cong-nghe-website-di-dong-amp-google/amp/”>
Xem AMP hiển thị trên matertool và Google Analytics
Sau khi cài đặt và test thành công, chờ một thời gian xem Webmaster Tool xác nhận như hình nhé:
Việc tiếp theo là cài đặt Google Analytics để theo dõi đo lường được trafic từ các link AMP:
Bước 1: Vào plugin AMP WordPress chọn Edit
Bước 2: Tìm và chọn chỉnh sửa file amp-post-template-actions.php
Chèn đọn coder này phía dưới cùng:
Đoạn coder:
add_action( ‘amp_post_template_head’, ‘amp_post_template_add_analytics_js’ );
function amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( ‘post_id’ );
?>
<script async custom-element=”amp-analytics” src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”></script>
<?php
}
add_action( ‘amp_post_template_footer’, ‘xyz_amp_add_analytics’ );
function xyz_amp_add_analytics( $amp_template ) {
$post_id = $amp_template->get( ‘post_id’ );
?>
<amp-analytics type=”googleanalytics” id=”analytics1″>
<script type=”application/json”>
{
“vars”: {
“account”: “UA-XXXXX-Y”
},
“triggers”: {
“trackPageview”: {
“on”: “visible”,
“request”: “pageview”
}
}
}
</script>
</amp-analytics>
<?php
Bước 3: Bạn tìm dòng UA-XXXXX-Y này và thay nó bằng ID Google Analytics của bạn
Save lại là xong! Chúc bạn thành công!